The Approach
To implement the new design language, I devised a five-step strategy
1
Index and research the content
2
Create visual design rules
3
Design the modular components
4
Establish interaction rules
5
Establish rules on modular parts connections
1
Index and research the content
Discover all the possible content types and research their properties/limitations and how they scale across platforms and devices.
2
Create visual design rules
Establish the rules around typography, colors, images, grid systems, etc.
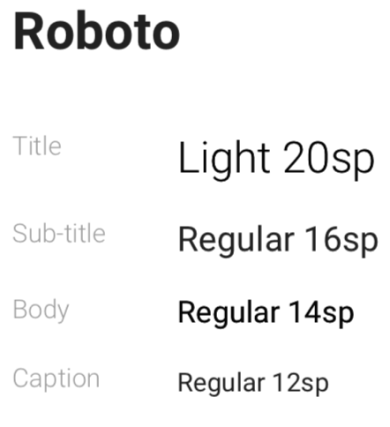
Font Family

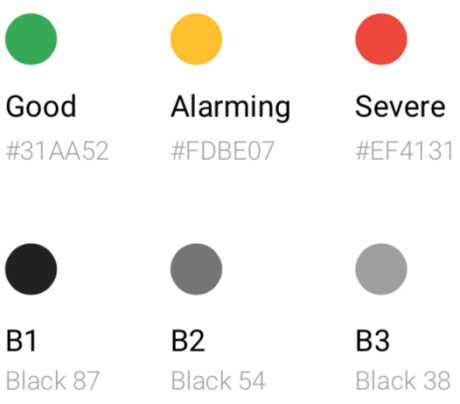
Color System

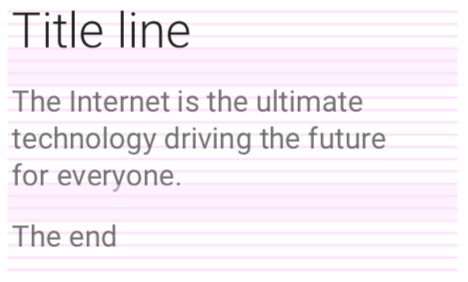
Baseline Grid

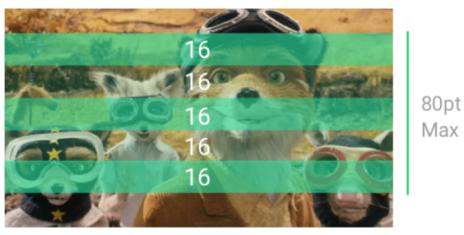
Image Crop Rules

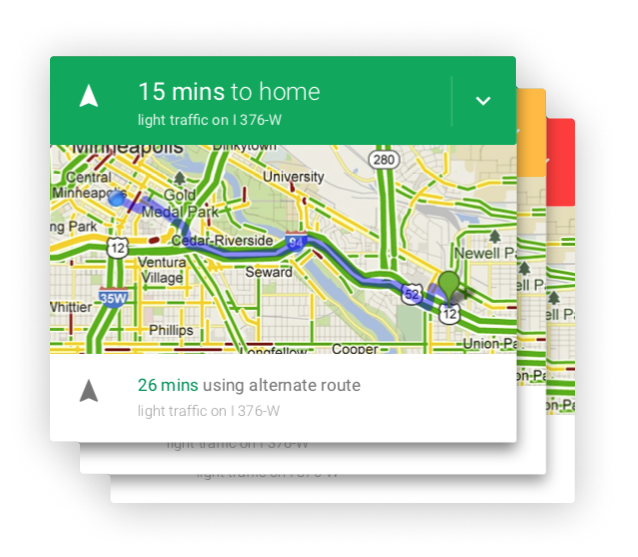
Contextual color

Accent color

3
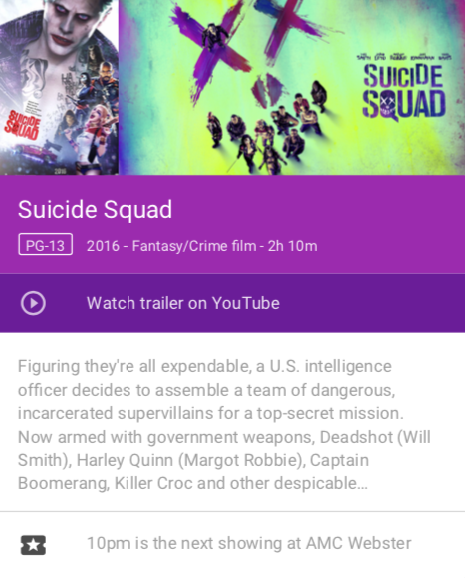
Design modular components
Design the semantic components as the building blocks for the card layouts. This architecture answers engineering needs to have a system that can handle rapid development and aggressive release cycles.

4
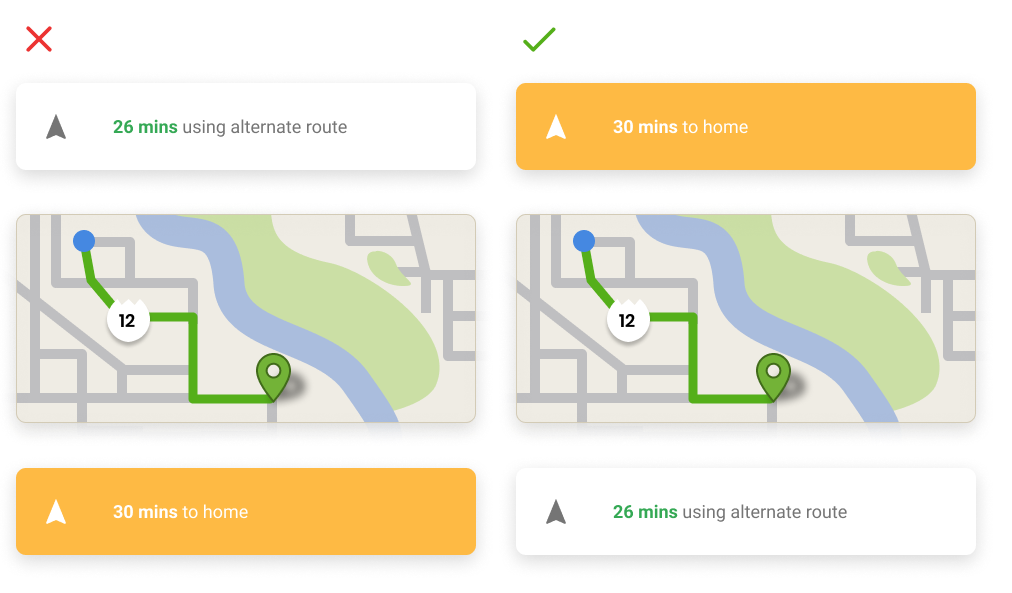
Establish interaction rules
The previous model depended heavily on blue links in addition to ambiguous touch surfaces.
The goal with the new design was to create a model that makes direct interaction with the card surface be the prime method and to bring content forward.

Icons used to indicate actions within modules
5
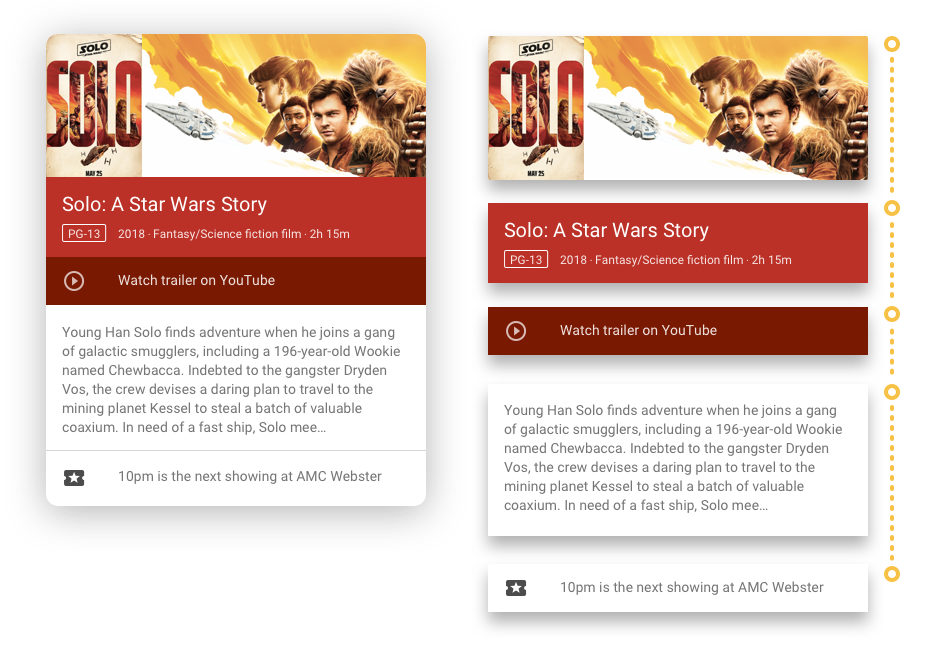
Establish rules on how modular parts should connect
Even though modular parts are supposed to be fully flexible, you still need some ground rules around how they connect. Otherwise you will end up with a disarray of clashing visual elements and inconsistent interactions.

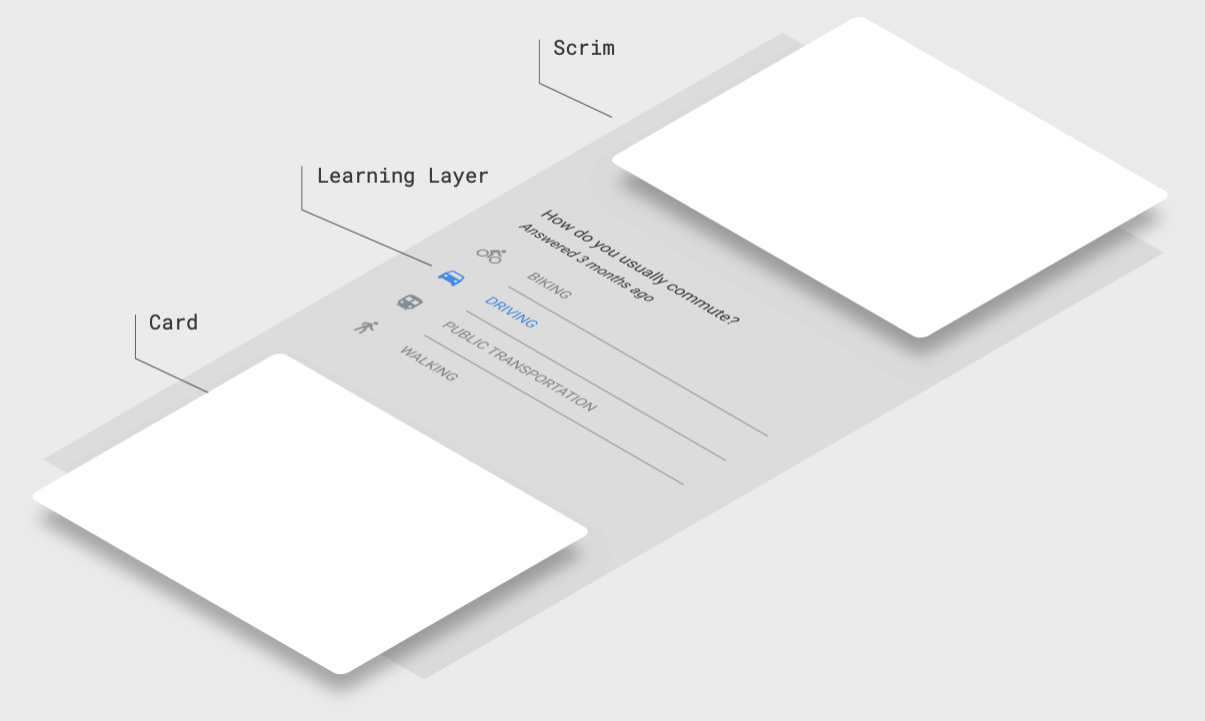
Guiding Intelligence
The challenge was to let users improve the system, and nudge it toward the right path without explicitly telling it what to do since that would defeat the purpose of an intelligent predictive system.
Asking users questions was a method used to enhance the signals which the ML system could use to improve its suggestions over time. The learning layer was part of the scrim layer.

Selected Works

Instagram AchievementsProject type

Instagram ReviewsProject type

GoogleUX • Visual Design • Mobile

CorningProduct design • Visual Design • Web App
Email: hello@alialithinks.com
Dribbble: @alialithinks
Linkedin: alialithinks
© Ali Ali 2024